自社サービスのUIを改善したいけど、自分にはデザインの知識がない・・・。
大手企業のようなリソースはかけられない中でも、デザインをなんとか良くしたい・・・。
そのようなことでお悩みの企業担当者は少なくありません。新規事業を始めるにあたって、ある程度自分でもデザインの知識をつけておきたいという起業家・スタートアップの方もいらっしゃるかと思います。
本記事では、UIデザインの基礎知識を網羅的に解説いたします。
- そもそもUI / UXとは?
- デザインに役立つ「5段階モデル」
- 視覚的な情報設計のたの「レイアウト4原則」
- デザイントレンドの変遷
- UIデザインを考える手順
- 初心者はどうやってデザインを勉強すれば良いか?
UIデザインについて学ぶための第一歩として、この記事をお役立てください。
この記事の目次
そもそもUIとUXとは?
まず、UIやUXとはどのようなものかを解説します。
UIとUX(User Experience)の違い
UI(User Interface/ユーザーインターフェース)とは、ユーザーが製品やサービスを利用する時の「接点」となる部分です。つまりユーザーがデバイス上で触れるボタンやアイコンなどの要素を指します。
具体的には、ボタンのデザインや配置、フォント、色の選択、レイアウト、ビジュアルデザインなどが含まれます。
一方、UX(User Experience/ユーザーエクスペリエンス)は、ユーザーが製品やサービスを利用する過程での体験や感じる満足度、ストレスなどの全体的な印象を指す概念です。
どれだけユーザーにとって使いやすく、また満足のいく体験を提供できるかという点に焦点を当てます。
【UIのポイント】
- ビジュアルデザイン: カラーパレット、タイポグラフィ(Typography)、グラフィックなど
- インタラクション: ボタンをクリック/タップしたときの動作、スクロールの動き、アクションのフィードバックなど
- ユーザビリティ: インターフェースが直感的で使いやすいか
- アクセシビリティ: 全てのユーザーが製品やサービスを利用できるか
- レイアウト: 要素の配置、整列、近接、余白など
【UXのポイント】
- リサーチ: ユーザーのニーズ、欲求、課題を理解するための調査。インタビュー、アンケートなど
- ユーザージャーニーマップ: ユーザーが製品やサービスとどのように対話し、体験するかの流れを視覚化した図。ユーザーの行動、感情などを記録します
- ユーザーテスト: 実際のユーザーにフィードバックをもらうことで改善する
UIとUXの相互作用とバランス
UIとUXは密接に関連しています。一方が優れていても、もう一方が欠けているとユーザーの体験は損なわれます。
例えば、美しいUIを持つアプリでも、操作が直感的でなければユーザーは迷ってしまうかもしれません。逆に、操作性が高くても、ビジュアルが退屈で見にくければユーザーの離脱を招く可能性があります。
相互作用の例: 一貫性
例えばどのページでも同じ位置にメニューがある、クリックすると同じ動作でメニューが表示されるなど、UIのデザインや要素が一貫していることでUXも向上します。
相互作用の例: フィードバック
UIでいうフィードバックとは、ユーザーのアクション(ボタンを押す、スクロールするなど)の結果を反映することです。
適切なフィードバックがあることで、ユーザーは自身の行動が正しいという安心感を得ることができます。つまりUXの向上につながるのです。
UI設計の際には、Robin Williamsによる『ノンデザイナーズ・デザインブック』など、名著の考え方や手法を参考にするのもおすすめです。
また、Steve Krugの『超明快Webユーザビリティ: ユーザーに「考えさせない」デザインの法則』やNormanの『デザインの心理学』など、ユーザビリティや認知科学の観点からのリサーチも参考になります。
優れたUI/UX設計を追求するには、常にユーザの視点を持ち、実際のユーザテストやフィードバックを取り入れ、継続的に改善を進めることが重要です。
UI/UXデザインに役立つ「5段階モデル」とは

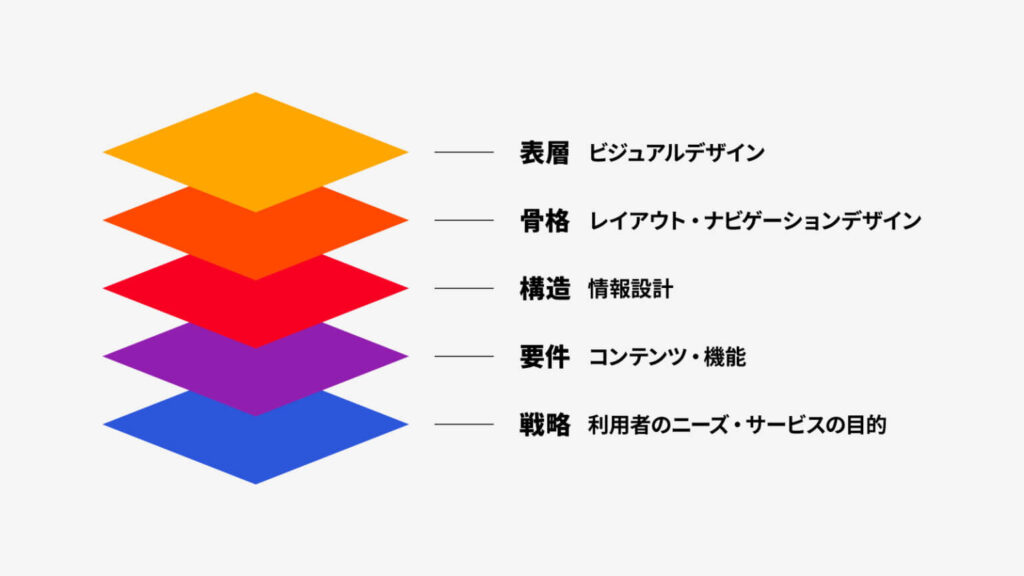
引用: 株式会社セブンデックス
UI/UXデザインのプロセスには、特定のステップに分解して検討することで、最適なユーザー体験の提供を目指す「5段階モデル」があります。
5段階モデルは、抽象度の高い戦略部分から、具体的な表層デザインまで、各ステップで検討すべき項目を明確に整理したものです。Jesse James Garettの『THE ELEMENTS OF USER EXPERIENCE 5段階モデルで考えるUXデザイン』に詳しく解説されています。
1. 戦略
第1段階の「戦略」では、ターゲットとするユーザーのニーズを理解し、サービスの目的を明確にします。
次のような手法があります。
- ペルソナの作成: ターゲットユーザーのプロファイルを具体的に定義
- ユーザーテスト: 既存の製品やサービスの使用状況を調査
- カスタマージャーニーの作成: ユーザーが製品やサービスを利用する過程をマッピング
2. 要件
第2段階の「要件」では、「戦略」で明確化した目的などを元にコンテンツや機能の要件を定義します。
- ユーザビリティの要件定義: 目標となる操作性や使いやすさを明確にする
- 導線の設計: どのようにユーザーが情報を取得し、アクションを起こすかを定義
3.構造
第3段階の「構造」では、ユーザーの叶えたいタスクやユーザーの自然な行動に即した構造を整理していきます。
ビジュアル的なワイヤーフレームに入る前に、制作対象に必要な要件や情報を抜け漏れなく整理することが大切です。
以下の手法があります。
- 画面遷移図: サービス全体を俯瞰する全体の流れを視覚化
- スケッチやワイヤーフレームの作成: 視覚的なレイアウトやインターフェースの初期概念を描画
4. 骨格
第4段階の「骨格」では、構造段階で整理した内容に基づき、視覚的に情報をレイアウトします。ワイヤーフレームを作り、プロトタイピングして使い心地などを確かめる段階です。
- インタラクションの設計: ユーザーがどのように情報にアクセスし、どのようにタスクを達成するかの具体的な複数画面の一連の流れを確認
- テスト: 作成されたプロトタイプをユーザーに試してもらい、フィードバックを得る
5. 表層
第5段階の「表層」にたどり着いて初めてビジュアルデザインに取り組みます。
- ビジュアルデザイン: グラフィック、配色、フォントなどの要素を統一感を持って配置
- 開発: プロトタイプに基づき、コーディングやシステムの構築を行う
「5段階モデル」でのバランスの取り方
「5段階モデル」を順を追って実施することで、一貫性のあるユーザーエクスペリエンスを設計できます。
各段階で繰り返し検討が必要ですが、特にユーザーテストは、製品の改善やユーザビリティ向上のために重要です。
Webサービス開発におけるUIデザインの重要性
UI(ユーザーインターフェース)は、ユーザーがWebサービスやアプリとやり取りする際の接点です。
そのため、UIデザインの質は、サービスのブランディング、ユーザーの離脱防止、ユーザー満足度の向上など、多くの要素に直接的な影響を与えます。
具体的には、以下の点が挙げられます。
ブランディングの向上
Webサービスやアプリのビジュアルデザインは、ブランドの印象や価値を表現する重要な要素です。
色彩、フォント、レイアウト、グラフィックなど、各要素を統一することで、ブランドのメッセージを効果的に伝えられます。ユーザーの信頼獲得につながるでしょう。
ユーザーの離脱防止
Webサービスの操作性が良いと、ユーザーは迷わず、ストレスなく情報を取得したり、必要なアクションを実行できます。
逆に操作が煩雑であれば、ユーザーはサービスから離脱しやすくなります。
どうすれば離脱を防げるかについては、ユーザビリティテストで検証できます。
テストによりユーザーが遭遇するであろう問題点を早期に抽出し、修正しましょう。
ユーザー満足度の向上
ユーザーテストやフィードバックを元に、UIを繰り返し調整することでユーザビリティが改善し、ユーザー体験 (UX) の質を向上させることができます。優れたUIは、ユーザーの満足度を大きく高める要因となります。
さまざまなユーザーがサービスを利用できるよう、視覚や操作性の面でのアクセシビリティに配慮することも大切です。
視覚的な情報設計のためのレイアウト4原則
UI(ユーザーインターフェース)設計の中心には、使用者が直感的に操作や情報を理解できる「視覚的な情報設計」が必要です。
この設計には、いくつかの原則が存在します。
今回は、特に『ノンデザイナーズ・デザインブック』という名著で取り上げられている、視覚的な情報設計のための4つのレイアウト原則を詳しく探っていきましょう。
近接
近接の原則は、関連する情報や要素を物理的に近くに配置することを指します。
これにより、ユーザは情報の関連性を直感的に捉えやすくなります。
意味の接点
同じカテゴリやグループの情報は、空間的に近接させることで、関連性を強調することができます。
余白の活用
関連しない情報や要素は、適切な余白をもって離すことで、混乱を防ぐことが可能です。
整列
整列の原則は、要素を明確なラインに沿って配置することを意味します。これは情報の読みやすさやデザインの一貫性を保つための基本的な手法です。
左右の一貫性
文章や要素の左揃えや右揃えを一貫して行うことで、視覚的な整合性を保つことができます。
ビジュアルデザインの基盤
整列は、グラフィックやビジュアルデザイン全体のバランスを取るための起点となります。
強弱
情報の中で特に重要な部分や強調したいポイントを際立たせるための原則です。
コントラストと対比
色やフォントの大きさ、太字などを使って、特定の情報を目立たせる。
視覚的な強調
重要なアクションボタンやコールトゥアクションの部分は、他の要素よりも強調することで、ユーザの注意を引きやすくします。
反復
一貫性を保つために、同じデザイン要素やスタイルを繰り返し使用する原則です。
ブランドの一貫性
ロゴ、フォント、色などの同じデザイン要素を反復的に使用することで、ブランドの印象や認知度を向上させることができます。
ユーザビリティの向上
同じインターフェースや操作方法を反復することで、ユーザの使いやすさや学習コストを減少させることが可能です。
これらの4つの原則は、UIやWebデザインだけでなく、あらゆるビジュアルデザインにおいて基本となる考え方です。
デザイナーや開発者は、これらの原則を理解し、ユーザーの視点を重視しながら、直感的でわかりやすいインターフェースの設計を追求することが求められます。
UIデザインのトレンドの変化
UIデザインのトレンドは、テクノロジーやユーザのニーズに合わせて絶えず進化しています。
以下では、近年の主要なトレンド、スキューモーフィズム、フラットデザイン、そしてフルイドインターフェースについて解説します。
スキューモーフィズム

引用: ASCII.jp
スキューモーフィズムは、リアルな物体やテクスチャを模倣したデザイン手法です。
ユーザが直感的に操作できるインターフェースをつくるために、リアルな物質の特徴を模倣することで生まれました。
特徴
- リアルなテクスチャ(木、皮、金属など)
- 実物のボタンやスイッチを模したデザイン
- 影や立体感を持ったアイコンや要素
スキューモーフィズムにより、直感的で親しみやすいインターフェースを作ることが可能です。しかし、時に装飾的過ぎるとの批判もあり、シンプルなデザインへとトレンドは移行していくこととなります。
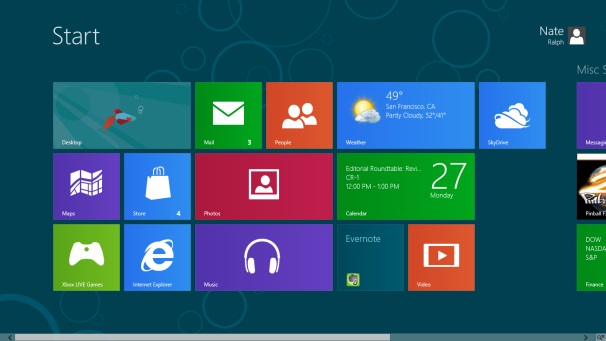
フラットデザイン

引用: PC World
フラットデザインは、立体感や深みを排除し、シンプルで明瞭なデザインを追求する手法です。
スキューモーフィズムの反動として、よりシンプルで読み手にわかりやすいデザインとして注目を集めました。
特徴
- 立体的な装飾や影の排除
- シンプルな色使いや形状
- 直感的なアイコンや要素の使用
フラットデザインは、ビジュアルデザインの重要性を再認識させ、UXとの調和を追求するトレンドへと導きました。
特にWebデザインやスマートフォンアプリでの採用が増え、現代のデザインの基本とも言える存在となっています。
マテリアルデザイン
GoogleがUXデザインのガイドラインとして2014年に発表したのが、「マテリアルデザイン」です。Webやモバイルなど、幅広いプラットフォームで一貫性と実用性を確保することを目的として、デザインの原則を提供しています。
当時流行していたフラットデザインは、シンプルな一方で、要素を削ぎ落とし過ぎたためにユーザーにとってはわかりづらくなっていた側面もありました。その流れの中で提唱されたのが、マテリアルデザインです。
提唱されている主な特徴は以下の通りです。
- 現実世界の物理法則を取り入れる: 光の反射や影の落とし方など、現実の物理法則に従ったデザインにすること。紙とインク=印刷物のデザインと同じ法則を取り入れること
- 大胆で意図的なデザイン: タイポグラフィ、余白、色などの手法を使い、ユーザーを引きつけるデザインにすること
- 動きには意味を持たせる: アニメーションは興味を引くために使われるが、ユーザーの操作や感覚との連続性を維持すること
「マテリアルデザイン」は、従来のフラットデザインをよりわかりやすく進化させることに貢献しました。
Fluid Interfaces(フルイドインターフェース)
フルイドインターフェースは、自然な動きやインタラクションを持つUIのデザイン手法です。2017年に、iOSのインターフェースデザインという文脈でAppleが提唱しました。
ユーザーのアクションに対してスムーズで自然な反応を示すことで、より良いユーザー体験を提供することを目指しています。
特徴
- スムーズで自然なアニメーション
- 直感的な操作性
- ユーザの行動に応じたインタラクションの提供
フルイドインターフェースは、ユーザーがデバイスやアプリをストレスなく、心地よく行えるようにデザインされています。
特にタッチ操作を中心としたスマートフォンアプリやWebサービスでの採用が増えています。
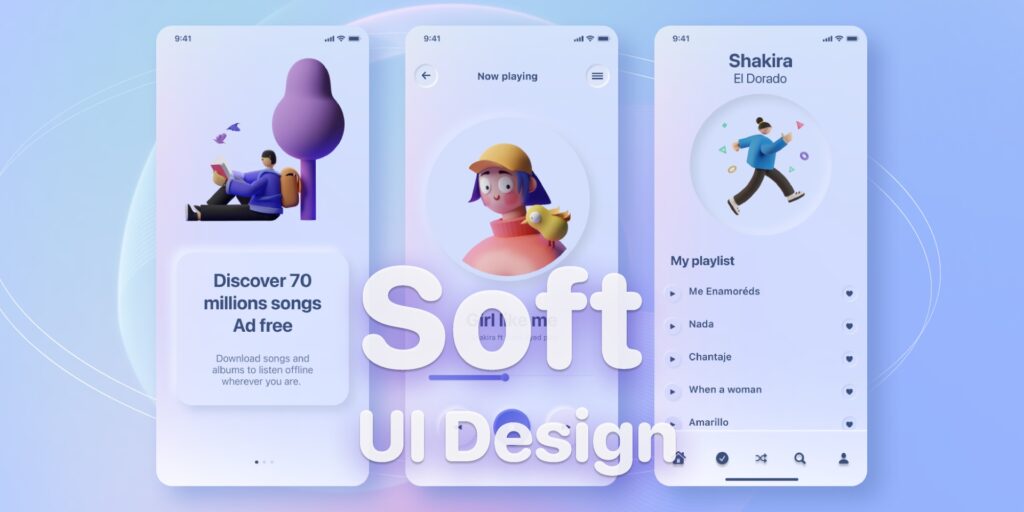
ニューモーフィズム

引用: Figma
ニューモーフィズムは、2020年代に注目を集めるようになったUIデザインの手法の一つです。リアルなテクスチャや立体感を持つインターフェースを追求した結果、生まれたデザイン手法です。
特徴
- 影や高さの感じを表現することで、ボタンやアイコンが浮き出ているか、凹んでいるかのような印象をユーザに与える
- 余白や装飾が極力少なく、シンプルでわかりやすさを追求
- ソフトな色合いと滑らかなグラフィックを用いて、直感的な操作性と親しみやすさを実現
ニューモーフィズムは、特にスマートフォンアプリやWebサービスにおいて人気があります。
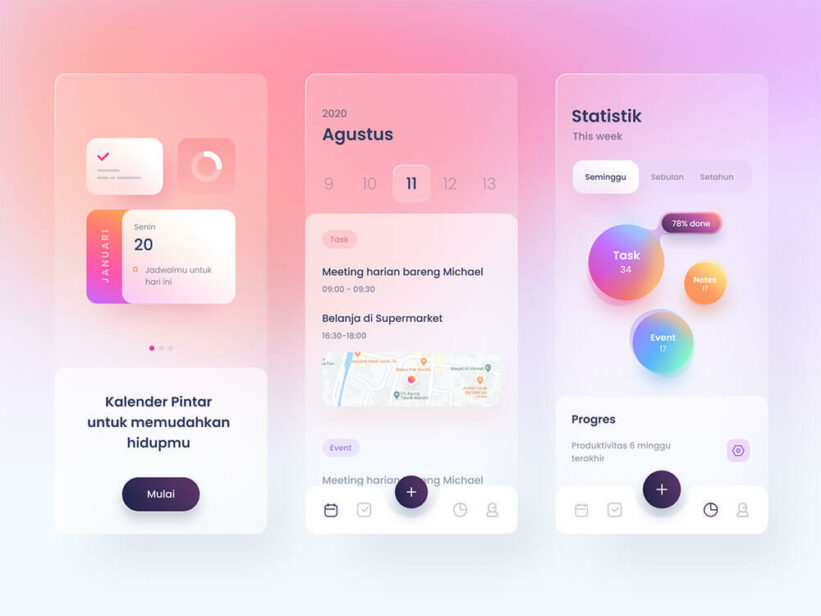
グラスモーフィズム

引用: PhotoshopVIP
グラスモーフィズムは、ガラスのような透明感やぼかしを活用したUIデザインのスタイルです。
グラスモーフィズムにより階層に奥行きを持たせ、情報量の多い画面でも、ユーザーが理解しやすくなります。
特徴
- ビジュアルデザインにおいて、背景とのコントラストを強調
- 透明度やぼかしを用いて、重要な情報やアクションを強調
- イラストやアイコンの配置を工夫し、直感的な操作を可能に
このデザインは、特にWebデザインやスマートフォンのインターフェースに取り入れられており、視認性や操作性の向上に寄与しています。
クレイモーフィズム

引用: Figma
クレイモーフィズムは、粘土のような質感を持つUIデザインのスタイルです。リアルなテクスチャや質感で、より親しみやすい印象を与えることができます。
特徴
- ボタンやアイコンに粘土のような質感を持たせることで、タッチやクリックのフィードバックを強化
- インタラクションや遷移において、滑らかで直感的な動きを実現
- 余白やレイアウトの工夫を通して、操作のストレスを低減
このデザイン言語は、特にタブレットやスマートフォンアプリのUI設計において注目されており、ユーザビリティやUXの向上に大きく寄与しています。
UI設計のトレンドは、ユーザーの需給や技術の進化とともに変化しています。ご紹介してきたデザイン手法も、その時々のユーザーの期待やニーズを反映した結果と言えるでしょう。デザイナーや開発者は、これらのトレンドを把握し、常に最適なUIを追求する必要があります。
ビジュアル的なUIデザイン制作時の重要な要素
UIデザインにおいて、ビジュアルデザインは、直感的な操作性やユーザビリティをもたらす要素として不可欠です。ビジュアル要素の中でも色は特に注目すべき要素の一つです。
色
色は、視覚的な印象を形成する主要な要素であり、ユーザーの行動や感情に影響を与える力があります。例えば、鮮やかな赤色はアクションを促す効果があるとされ、多くのWebサービスやアプリでCTAボタンの色として採用されています。
コントラスト
コントラストの定義は、異なる色や明度の差を利用して、要素間の際立ちを強調することです。
色のコントラストは、テキストの可読性やボタンの視認性を高めます。
特に、背景と文字のコントラストは、情報量が多いWebサイトやアプリでの読み手のストレスを軽減する手法として利用されます。
例えば、白背景に黒い文字は、高コントラストで視認性が高い組み合わせです。
対比
対比とは、類似した色を隣り合わせることで生じる、微妙な違いを利用したデザイン手法です。
色の対比は、ユーザーの注意を特定の要素に引き付ける効果があります。色の対比を使うと、特定の情報やアクションを強調する際に役立ちます。
例えば、同系色の中で少し明るい色を使うことで、その要素を目立たせることができます。
強弱
色の鮮やかさや濃さを変えることで、要素の重要性や際立ち具合を表現する手法です。
色の強弱を適切に使用することで、インターフェースの情報階層が分かりやすくなり、ユーザーは迷うことなく操作を進められます。
例えば、タイトルや重要な見出しには濃い色を使用し、一方で補足情報には薄い色を使用するという方法があります。
色を適切に使用することは、ユーザビリティやアクセシビリティの観点からも非常に重要です。特に、視覚的な障害を持つユーザーにとっては、色のコントラストや強弱が操作性を大きく左右します。そのため、UIデザインの過程で色の選定や組み合わせに十分な注意を払うことが求められます。
フォントとタイポグラフィ(typography)
タイポグラフィは、UI設計の重要な要素の一つです。
文字は情報伝達の主要な手段であり、その表示方法はユーザーの理解、体験に直接的な影響を与えます。
フォントの重要性
フォントは、文章の雰囲気や印象を大きく左右します。
例えば、ビジネス文書に手書き風のようなカジュアルなフォントを使用すると、プロフェッショナルさが失われる可能性があります。
逆に、エンターテインメント系のアプリやウェブサイトでフォーマルなフォントを使用すると、堅苦しく感じるかもしれません。
このように、フォントの選択はターゲットのユーザやコンテンツの性質に応じて慎重に行う必要があります。
タイポグラフィの要素
タイポグラフィとは、文字やイメージが伝わりやすいよう文字を適切にレイアウトするデザインの技術です。
- 整列: 文章の左右の揃え方。一貫性を保ち、読みやすさを追求するためには重要です。
- フォントサイズと太字: 主要な情報や重要な見出しを強調するために使用されます。
- 行間と余白: 文章の可読性を高めるための要素。適切な行間や余白は、ユーザの視覚的なストレスを減少させます。
- 色: テキストの強調や情報の階層を示すのに役立ちます。
グラフィック、イラスト、アイコンの役割
ビジュアルデザインの要素としてのグラフィックやイラストは、UIの視覚的な魅力を高めるだけでなく、情報の伝達やユーザの導線を助ける役割も果たします。
グラフィックの利用
グラフィックを用いて、文章だけでは伝えきれない情報や感情をビジュアルで補完できます。
また、UIのデザインを華やかにすれば、ユーザの興味や注目を引き付けられるでしょう。
イラストの役割
複雑な概念やデータをわかりやすく伝えるために、イラストは効果的です。
キャラクターイラストを用いれば、ユーザーに親しみを持ってもらえます。
アイコンの使用
アイコンは、一目で機能や意味を理解できるシンボルとして活用できます。
テキストよりも小さいスペースで情報を伝えることができるメリットもあります。
「material design(マテリアルデザイン)」や「フラットデザイン」などのデザイントレンドにおいても、これらのビジュアル要素の役割はとても重要です。
適切なグラフィックやアイコンの選択は、UIの使いやすさやアクセシビリティを向上させる鍵となります。
UIデザイナーが理解しておくべきユーザビリティとアクセシビリティ
UIデザインは、その名の通り「ユーザーインターフェース」のデザインを指す概念です。しかしそれだけではなく、ユーザーの体験(UX)を向上させることも求められます。そのためには、ユーザビリティとアクセシビリティの2つの要素を深く理解することが不可欠です。
ユーザビリティ
ユーザビリティは、製品やサービスが「使いやすい」かどうかを示す指標であり、ユーザビリティが高ければ高いほどユーザーの満足度も上がると言われています。
視覚と操作性
「見にくい」や「操作しにくい」といったユーザのストレスを減少させるためには、ビジュアルデザインの要素や配置、余白、フォントの選び方がキーとなります。
視覚的な情報量や読み手のフォーカスを考慮しながら調整することで、一貫性を持ったUIを設計できます。
ユーザーテストの重要性
実際のユーザーが製品やサービスを使用する際の動きや反応をリサーチするユーザーテストは、ユーザビリティを評価し改善するための重要な手法です。これにより、ユーザーの直感的な操作や遷移の流れをスムーズにすることができます。
アクセシビリティ
アクセシビリティは、製品やサービスがすべてのユーザーにとって「アクセスしやすい」かどうかを示す指標です。特に障害を持つユーザーも含めて、誰もが平等に情報やサービスを利用できるようにすることが求められます。
ウェブのアクセシビリティ
色の対比や文字サイズ、操作性を考慮することで、視覚や聴覚に障害を持つユーザーでも情報を取得しやすくします。これがWebデザインにおけるアクセシビリティです。また、スクリーンリーダーとの互換性やキーボード操作のサポートなども重要です。
ユーザビリティテストとの関連
ユーザビリティテストを行う際には、アクセシビリティの要件も考慮し、さまざまなユーザーの視点や操作性をテストすることが推奨されます。
UIデザイナーとして、ユーザインターフェースを設計する際は、ユーザビリティとアクセシビリティの両方をバランスよく取り入れることが求められます。ユーザーの体験を最優先に考え、直感的で使いやすく、またアクセスしやすいUIを追求することで、成功した製品やサービスを提供することができるでしょう。
UIデザインの5ステップ
UI(ユーザーインターフェース)デザインは、ユーザーが製品やサービスを直感的に使えるようにするための重要なプロセスです。UIデザインを構築するための5つの基本ステップをご紹介します。
1.課題・問題点の洗い出し
まず始めに行うのは、課題や問題点を明確にすることです。
その方法について詳しくご説明します。
リサーチとユーザーテスト
ユーザーテストやリサーチを行い、既存のUIの問題点や改善点を洗い出すことが重要です。特に「ユーザビリティテスト」は、実際のユーザの視点での操作性や体験を把握するための強力な手法となります。
ターゲットの明確化
また、どのようなユーザをターゲットとするのかを明確にすることで、具体的な課題や要件定義が見えてきます。
ペルソナ(persona)を用いることで、目的のユーザグループの行動やニーズ、痛み点などを具体的に理解することができます。
2.ペルソナに合わせてコンテンツの検討
UI/UX設計の際、ユーザーや顧客の具体的な属性や行動特性を持つ「ペルソナ」の設定は欠かせません。ペルソナはデザインプロセスにおけるリサーチの成果として抽出されるもので、実際のユーザーや利用者のニーズや行動を再現するものです。
ペルソナをもとに、デザイナーと開発者は具体的なユーザー像を明確にできます。
異なるペルソナごとに、どのような操作性やインタラクションが求められるかを考慮し、デザインや機能の方向性を決定します。
ペルソナの基本情報、使用デバイス、タスク、ストレスポイントなどを考慮し、UIの要素やコンテンツを適切に配置します。これはUXの向上と離脱率の削減に繋がります。
3.伝えたい情報の整理
次に、伝えたい情報や機能を整理します。
ユーザービリティを中心に
伝えたい情報や機能を整理するためには、「ユーザビリティ」と「直感的な操作性」を最も重視する必要があります。情報量や要素の配置、ボタンのサイズなど、UIの各要素がユーザーにとってわかりやすく、直感的に操作できるように設計することが求められます。
ビジュアルデザインの一貫性
デザインの一貫性を保つため、色やフォント、余白、ボタンのスタイルなどのビジュアルデザインの要素を統一することが大切です。「Material design」や「フラットデザイン」など、流行りのデザイントレンドを取り入れる際も、全体の一貫性を意識して取り入れるとよいでしょう。
4.デザイン案の作成
デザインプロセスの次のステップは、ビジュアルデザインの検討と実装です。ここで、色彩、フォント、レイアウト、グラフィック、アニメーションなどの要素が組み込まれます。
前述していますが、一貫性、対比、近接などのデザインの基本原則はUIデザインにおいても生かすことができます。
- 一貫性: 同じ動作や要求には常に同じインターフェース要素や動きを使用します
- 対比: 強弱やコントラストをつけることで、重要な情報やアクションを目立たせます
- 近接: 関連する情報を物理的に近接して配置し、関連性を視覚的に示します
また、整列や余白の調整は読み手の視認性を向上させる重要な要素です。
5.テストと改善
全てのデザイン案が作成された後、実際のユーザーテストを実施してフィードバックを取り入れます。
- 操作テスト: 実際のターゲットユーザーにプロトタイプを操作してもらい、操作性や理解度を確認します
- 可読性テスト: 文字のサイズ、フォント、コントラストなど、ユーザビリティの観点からのテストです
ユーザーテストの結果をもとに、デザインやUIの改善点を洗い出し、再度デザインの見直しを行うことで、最終的なUI設計が完成します。
この反復的なプロセスは、エクスペリエンスの質を向上させるための鍵となります。
UIデザインの参考事例紹介
トレンドのUIデザインの参考事例をご紹介します。
JX通信社 コーポレートサイト

テーマカラーで統一され、スクロールするたびに一貫性のある動きでストレスを感じさせません。UI設計・制作/使いやすさと見やすさを両立したデザインです。
フリーランス美容師向けHP作成/予約/ECアプリ

https://play.google.com/store/apps/
構造化シナリオ等のUXデザインの基本手法を使い、シンプルでユーザーが迷わないデザインになっています。
『どこでも処方せん送信』LINEミニアプリ

https://www.tomods.jp/service/pharmacy/prescription
処方箋を撮影し、LINEで送ることで、薬局での薬受け取りまでの時間短縮ができるアプリです。初期登録なしで手軽に迷わず利用できるUI/UXを実現。
具合が悪く、アプリ操作に集中できない状態の方や、スマホを使い慣れない高齢者も手軽に使用できるデザインになっています。
UI/UXデザインを成功させるポイントは「ユーザーファースト」
UI(ユーザーインターフェース)とUX(ユーザーエクスペリエンス)のデザインは、プロダクトやWebサービスが成功するための不可欠な要素です。そして、この成功の鍵は「ユーザーファースト」の考え方にあります。
ユーザーの視点を重視
デザインを開始する前に、ユーザーリサーチを行い、ユーザー目線でのニーズや行動、課題を洗い出すことが重要です。これにより、ユーザーが求める価値を正確に捉えることができます。
設計したインターフェースの操作性や直感性をユーザビリティテストで評価し、改善のポイントを見つけ出します。これにより、ストレスなくスムーズな操作を実現します。
デザインの基本原則
以下のようなデザインの基本原則をおさえることが、ユーザーファーストに繋がります。
- 一貫性: UIの要素や動き、文字のフォントなど、全てが一貫しているとユーザーは迷うことなく使いやすくなります。
- シンプル: オーバーな装飾や余計な要素は避け、わかりやすさを追求します。
- 明確なアクション: ユーザーが次に何をすべきかが明確であること。ボタンやアイコンなどのインタラクション要素は目立つように配置し、直感的に操作ができるようにすることが求められます。
ユーザーエクスペリエンスの向上
ユーザーがアクションを取った際に、そのフィードバックを明確に伝えることで、ユーザーは迷うことなく次の行動を起こせます。
ユーザがサービスやアプリを利用する過程をカスタマージャーニーとしてマッピングし、それぞれの接点での体験を最適化することで、全体のUXを向上させることができます。
名著を参考にする
『ノンデザイナーズ・デザインブック』やSteve Krugの『超明快Webユーザビリティ: ユーザーに「考えさせない」デザインの法則』などの名著を参考にすることで、デザインの基本的な考え方や手法を学ぶことができます。これらの著書は、デザイナーだけでなく、開発者やビジネスマンにもおすすめです。
UI/UXデザインは、単に見た目を良くするだけでなく、ユーザの心地よい体験を追求するものです。この「ユーザーファースト」の考え方を常に心に留めて、デザインのプロセスを進めることで、より多くのユーザーに愛されるプロダクトやサービスを創出することができるでしょう。
UI/UXデザインの学び方
UI/UXデザインの重要性が高まる中、どのようにしてこの分野を学ぶべきか悩む方は多いのではないでしょうか。ここではUI/UXデザインを学ぶための方法をいくつか紹介します。
実務を通じて学ぶ
最も効果的な学びは、実際のプロジェクトに参加することです。
UI/UXデザイナーとしてのタスクに携わりながら、リアルな「ユーザーインターフェース」や「ユーザーエクスペリエンス」の設計に直接関与することで、理論だけでは得られない経験や知識を得ることができます。
本やWebサイトでの独学
UI/UXデザインに関する名著や定評のある参考書を読むことで、基本的な知識や考え方を身につけることができます。
さらに、2023年のUI/UXデザインのトレンド、新しいデザイン手法やツールについての情報は、専門的なWebサイトやブログを通じて常に追い続けることが大切です。
時代の変化や技術の進化に即応してデザインスキルを向上させることができます。
講義やセミナーなどに参加して学ぶ
UI/UXデザインの専門家や実務経験豊富なデザイナーが主催するセミナーやワークショップに参加し、実際のデザインの現場での経験やノウハウを直接学ぶことができます。
さらに他の参加者との交流を通じて、新しい視点やアイディアを得ることもできるのでおすすめです。
高等教育機関や専門学校での講義やカリキュラムを受講すれば、より深い知識や実技を学ぶことができるでしょう。
特に「認知科学」や「人間中心設計」といった領域の知識は、UI/UXデザインの質を高める上で非常に役立ちます。
UI/UXデザインを学ぶための方法は多岐にわたりますが、自分の目標や学びたい内容、リソースを考慮して、最も適した方法を選ぶことが大切です。
まとめ
UIは、ユーザーの満足度を上げUXを高めるために非常に重要な要素です。
見栄えの良いデザインを作れば使いやすいかというと、そうではありません。
「戦略、要件、構造、骨格、表層」という5段階モデルに沿ってUI/UXデザインを行い、デザインの基本原則もしっかりと理解し、活かすことが大切です。
そうすれば、ユーザーにとってわかりやすく、使いやすいインターフェースを作ることができるでしょう。







